آیا میخواهید فونتهای سفارشی خود را به وردپرس اضافه کنید؟ فونتهای سفارشی به شما کمک میکنند تا مطالبتان جذابتر شوند و بدین ترتیب وبسایت خود را برجسته کنید. اما از آنها در کجا استفاده میشوند؟ یک فونت را برای متن، عنوان، عنوان سایت (header) و غیره نیاز خواهید داشت.
در این مقاله به شما نشان خواهیم داد که چگونه فونتهای سفارشی خود را از طریق روشهای Google Fonts و CSS3 @Font-Face و با استفاده از TypeKit اضافه کنید. استفاده از فونتهای سفارشی در تمهای وردپرس به یک روند رایج تبدیل شده است. در واقع برخی از تمها وجود دارد که به طور کامل با صدها فونتهای سفارشی بارگذاری میشوند. با این حال بارگذاری فونتهای بسیار زیاد میتواند باعث کندی سرعت وبسایت شود. به همین دلیل است که قصد داریم به شما نشان دهیم که چگونه به درستی فونت های سفارشی را بارگذاری کنید تا سرعت وبسایت شما کم نشود.
چگونه فونتهای مرسوم را برای استفاده در وردپرس بیابیم؟
بسیاری از مکانها وجود دارند که میتوانید فونتهای وبی رایگان و خوبی را بیابید که از جمله این مکانها Google Fonts ، Typekit، FontSquirrel و fonts.com هستند. اگر نمیدانید که چگونه فونتها را در هم آمیخته و مطابقت دهید، پس Font Pair را امتحان کنید. این ابزار به طراحان کمک میکند تا فونتهای گوگل زیبایی را با هم جور کنند.
اضافه کردن فونتهای مرسوم در وردپرس با استفاده از Google Fonts
Google fonts یک منبع رایگان بسیار جذاب برای اضافه کردن تایپوگرافی زیبا در طراحی پروژههای شماست. کاربران وردپرس میتوانند فونتهای سفارشی گوگل را بر روی وبسایت خود اضافه کنند.
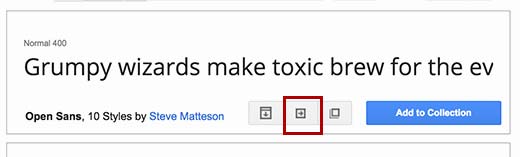
از کتابخانه فونتهای گوگل دیدن کنید و فونت مورد نظر خود را انتخاب کنید. در مرحله بعد بر روی دکمه استفاده سریع در زیر فونت کلیک کنید.

این شما را به صفحه دیگری میبرد که از شما خواسته میشود استایلهایی (سبکهایی) که میخواهید را انتخاب کنید. باید تنها استایلهایی را انتخاب کنید که فکر میکنید واقعا استفاده خواهید کرد. پس از آن، کمی به پایین حرکت کنید تا زمانی که به قسمت جاسازی کد زیر برسید. باید کد نشان داده شده را در زیر تب استاندارد کپی کنید و آن را در تم خود یا فایل header.php چایلد تم (child theme) خود درست پس از تگ <head> بچسبانید (paste).
این همه کاری بود که شما باید برای اضافه کردن یک فونت گوگل سفارشی به طور موفقیت آمیز در سایت وردپرس خود انجام دهید.
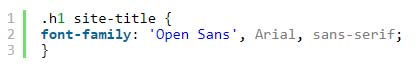
شما میتوانید این فونت را در استایل شیت تم خود مانند این استفاده کنید:

اضافه کردن فونتهای سفارشی در ورد پرس با استفاده از CSS3 @font-face
مستقیم ترین روش اضافه کردن فونتهای سفارشی در وردپرس از طریق اضافه کردن فونتها با استفاده از متد CSS3 @font-face میباشد. این متد به شما اجازه میدهد که هر فونتی را که دوست دارید در وبسایت خود استفاده کنید. اولین چیزی که باید انجام دهید دانلود فونت مورد علاقه خود در یک فرمت وب میباشد. اگر فرمت وبی برای فونت خود ندارید میتوانید آن را با استفاده از FontSquirrel Webfont generator تبدیل کنید.
هنگامی که فایلهای فونت وبی را دارید، باید آن را بر روی سرور میزبانی وب خود آپلود کنید. بهترین مکان برای آپلود کردن فونتها در داخل یک فولدر جدید fonts در تم خود یا دایرکتوری child theme خود است.
میتوایند از FTP یا File Manager کنترل پنل خود برای آپلود کردن فونت استفاده کنید.
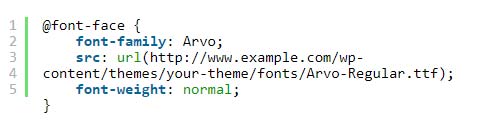
هنگامی که فونت آپلود شد، باید فونت را در استایل شیت تم خود با استفاده از قانون CSS3 @font-face مانند زیر بارگذاری کنید:

فراموش نکنید font-family و آدرس صفحه (URL) را با نام خودتان جایگزین کنید.
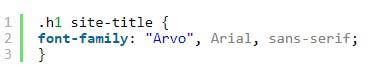
پس از آن میتوانید فونت را در هر جایی از استایل شیت تم خود مانند زیر استفاده کنید:

بارگذاری فونتها به طور مستقیم با استفاده از CSS3 @font-face همیشه بهترین راه حل نیست. اگر از یک فونت از Google Fonts یا Typekit استفاده میکنید، بهتر است فونت را به طور مستقیم از سرور آنها برای عملکرد مطلوب به کار گیرید.
اضافه کردن فونتهای سفارشی در وردپرس با استفاده از Typekit
Typekit یک منبع رایگان و دارای حق بیمه برای فونتهای بسیار جذاب است که میتوانید در پروژههای طراحی خود استفاده کنید (آنها یک حق اشتراک و همچنین یک برنامه اشتراک رایگان محدود هستند که میتوانید از آنها استفاده کنید).
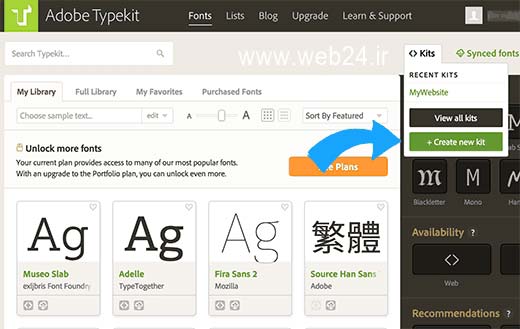
به سادگی برای حساب Typekit ثبت نام کنید و یک کیت جدید بسازید.

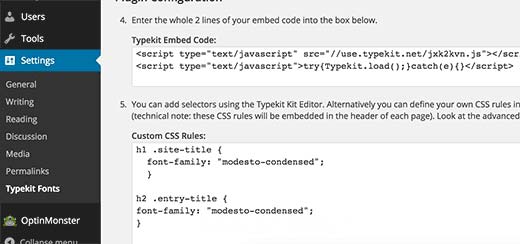
در مرحله بعد باید یک فونت را از کتابخانه Typekit انتخاب کنید و آن را به کیت خود اضافه کنید. پس از آن کدی برای کیت خود دریافت میکنید و بر روی بخش ادمین سایت وردپرس خود در بالا بروید. حالا باید فونتهای Typekit را برای پلاگین وردپرس نصب و فعال کنید. پس از فعال سازی، به سادگی به بخش تنظیمات (Settings) و سپس Typekit Fonts بروید و کد نشان داده شده را بر روی صفحه تنظیمات پلاگین بچسبانید (paste).

پس از انجام این کارها، اکنون میتوانید فونت Typekit انتخابی خود را در استایل شیت تم وردپرس خود مانند زیر استفاده کنید:

اهمیت بک لینک سازی در بهینه سازی وبسایت
مشخصات
- تولید و فروش گچ پلیمری
- webdes
- داروخانه پلاس | داروخانه آنلاین شبانه روزی
- ترشیز وب
- بانک اطلاعات مشاغل
- لباس زیر شیردهی نخی یقه دار زنانه خالدار
- تیم والیبال کاراسونو
- تک تاک
- شرکت کالای صنعت نفت
- محصولات کیهان
- delsatecco.rozblog.com
- قفل دیجیتال
- فارسروید
- beroozha
- Rank2Game
- پویان اسکنر
- lilini
- تعمیر و فروش
- kiamehr85
- دانلود رایگان کتاب
- ویلم
- پچ لیگ برتر ایران
- تفریحی و دانلود
- کنترلی کردن درب آپارتمان
- فن کویل


